AWS의 S3를 활용하여 리액트 프로젝트를 배포하는 과정
1. 좌측 상단 검색란에 S3 검색
2. S3 버킷 생성을 위해 Create bucket 클릭

2. General configuration > Bucket name, AWS Region 작성

3. Block all public access 해제하고 Warning Box 에서 확인 체크

4. 페이지 최하단에 Create bucket 클릭
5. 생성된 S3 bucket 클릭

6. 상단 메뉴 중 Properties 로 이동

7. 페이지 최하단에 Static website hosting > Edit 클릭

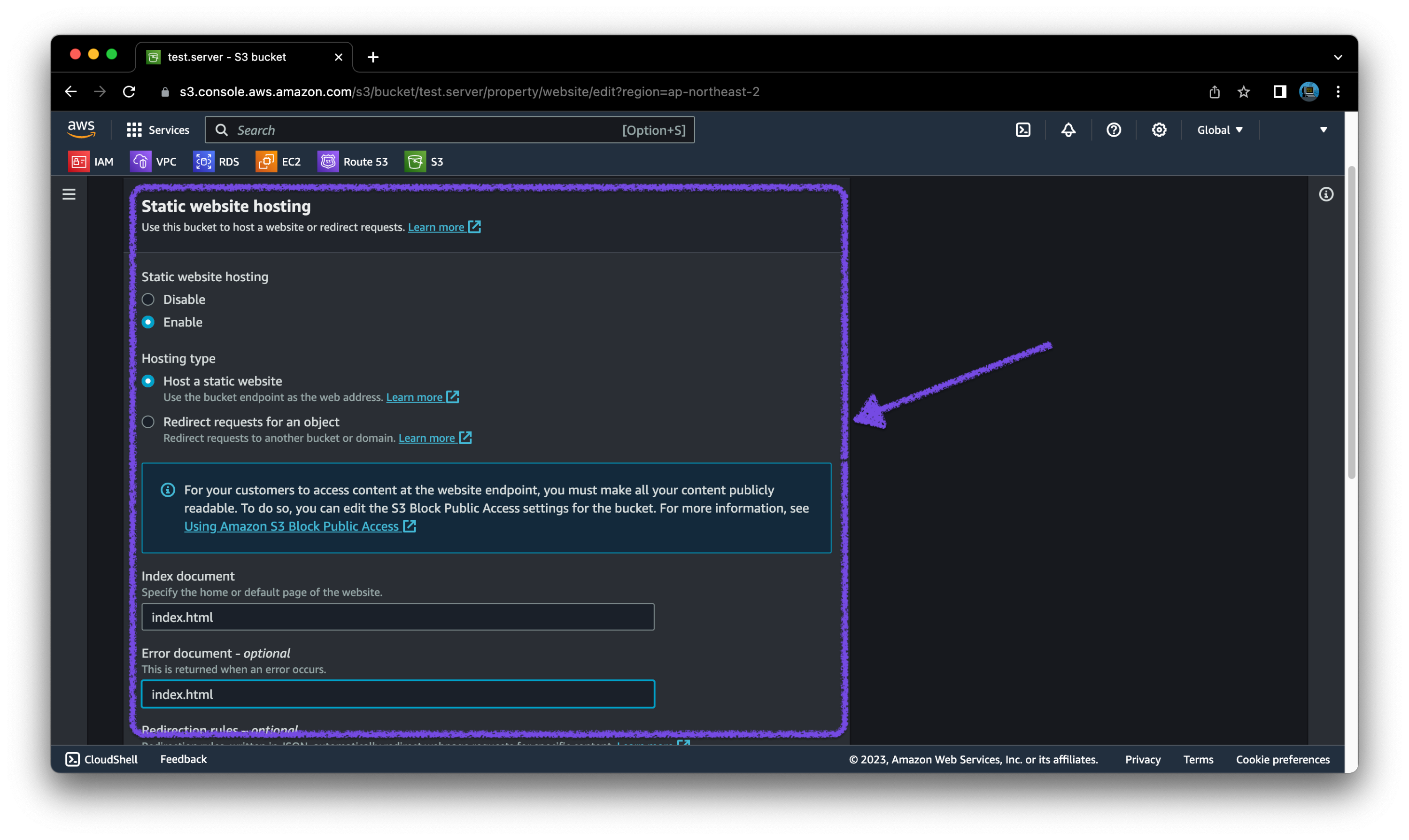
8. Static website hosting
> Static website hosting Enable 로 변경
> Hosting type > Host a static website 로 변경
> Index document > index.html 로 변경
> Error document > index.html(혹은 에러 페이지)로 변경
> Save changes 클릭

9. Static website hosting URL 생성 완료

10. 상단 메뉴 중 Permissions 로 이동

11. Bucket policy > Edit 클릭
> 안 하면 403 Forbidden(권한 없음) 에러 발생

12. Bucket ARN 을 복사하여 아래 코드 블록의 @@@@@@@@@@ 부분을 대체 - 예시) "arn:aws:s3:::test.server/*" - 하고 전체를 복사하여 Policy 란에 붙여넣은 후 Save Changes 클릭
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"@@@@@@@@@@@/*"
]
}
]
}
13. 과정 #9 에서 생성된 Static website hosting URL 로 접속 시도

14. Static website hosting URL 은 있으나 해당 주소가 가지고 있는 HTML 문서가 없으므로 "404 Not Found" 에러가 발생 → 과정 15번부터 이 Static website hosting URL 에 HTML 문서를 업로드

15. 상단 메뉴 중 Object 로 이동하여 Upload 클릭

16. Add files 와 Add folder 를 통해 React 로 개발한 프로젝트(혹은 다른 웹프로젝트)를 build하고 해당 폴더 내에 모든 파일과 폴더를 업로드

17. Upload 클릭

18. 과정 #13 에서 에러가 발생했던 Static website hosting URL 로 다시 접속 시도한 결과, 배포 완료

기준일자: 2023년 09월 26일
정정해야할 내용이 있다면 댓글로 작성 부탁드립니다!
'AWS' 카테고리의 다른 글
| [AWS] EC2 Instance - (1) (0) | 2024.01.13 |
|---|---|
| [AWS] Route 53 DNS (0) | 2023.10.04 |
| [AWS] SECURITY GROUP 보안 그룹 (0) | 2023.09.26 |
